Graphviz
Graphviz
简介
Graphviz (英文: Graph Visualization Software 的缩写)是一个由AT&T实验室启动的开源工具包,可以用于绘制DOT语言脚本描述的图形。它也提供了供其它软件使用的库。Graphviz是一个自由软件,其授权为 Eclipse Public License 。其Mac版本曾经获得2004年的苹果设计奖。
Graphviz 由一种被称为 DOT 语言的图形描述语言与一组可以生成和/或处理 DOT 文件的工具组
| 命令 | 说明 |
| dot | 一个用来将生成的图形转换成多种输出格式的命令行工具。其输出格式包括 PostScript,PDF,SVG,PNG, 含注解的文本等等。 |
| neato | 用于 sprint model 的生成( 在Mac OS版本中称为 energy minimized )。 |
| twopi | 用于放射状图形的生成 |
| circo | 用于圆形图形的生成。 |
| fdp | 另一个用于生成无向图的工具。 |
| dotty | 一个用于可视化与修改图形的图形用户界面程序。 |
| lefty | 一个可编程的(使用一种被 EZ 影响的语言)控件,它可以显示 DOT 图形,并允许用户用鼠标在图上执行操作。 Lefty 可以作为 MVC 模型的使用图形的 GUI 程序中的视图部分。 |
DOT 语言
DOT 语言是一种文本图形描述语言它提供了一种简单的描述图形的方法,并且可以为人类和计算机程序所理解。 DOT 语言文件通常是具有 .gv 或是 .dot 的文件扩展名。很多程序都可以处理 DOT 文件。
简单例子
第一步
创建文本文件并命令为 demo.dot ,输入以下内容:
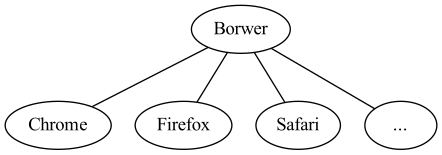
graph demo {
"Browser" -- {"Chrome", "Fiefox", "Safari", "..."}
}
第二步
dot demo.dot -T png -o demo.png
-------------------------------
dot
Render an image of a `linear directed` network graph from a `graphviz` file.
Layouts: `dot`, `neato`, `twopi`, `circo`, `fdp`, `sfdp`, `osage` & `patchwork`.
More information: https://graphviz.org/doc/info/command.html.
- Render a `png` image with a filename based on the input filename and output format (uppercase -O):
dot -T png -O path/to/input.gv
- Render a `svg` image with the specified output filename (lowercase -o):
dot -T svg -o path/to/image.svg path/to/input.gv
- Render the output in `ps`, `pdf`, `svg`, `fig`, `png`, `gif`, `jpg`, `json`, or `dot` format:
dot -T format -O path/to/input.gv
- Render a `gif` image using stdin and stdout:
echo "digraph {this -> that} " | dot -T gif > path/to/image.gif
- Display help:
dot -?
效果

DOT 使用
基本用法
dot 可以生成 GIF, PNG, SVG, PDF 和 PostScript 格式的图片。 dot 语言画图的类别可 以分成以下两类:
digraph有向图,关系使用->来描述graph无向图,关系使用--来描述
每种图中包含以下常见要素:
node节点edge边subgraph子图attr属性dot语言中每个变量表示一个节点->表示连接边,有向(->)和无向(--)
图的属性
size设置图片大小为 =4,4=(英尺)- 节点和边的属性写在方括号里
[ ] shape=box设置节点形状为方框- 花括号表示一个节点连接多个节点
execute -> { make_string; printf}等同于execute -> make_string; execute -> printf; - 节点和边的文字可以使用
label属性来设置 - 注释和
C语言类似,// 和 # 注释单行, /* */多行注释
常用属性
常用图属性
| 属性名 | 默认值 | 说明 |
| label | 图片标签,如上面示例 | |
| bgcolor | 背景颜色,颜色文档点此 | |
| fontcolor | black | 字体颜色,定义上面示例的颜色 |
| fontname | Times-Roman | 字体 |
| fontsize | 14 | 字体大小 |
| rank | 子图等级限制, same,min,max,source,sink | |
| rankdir | TB | 排序方向,LR(left to right) or TB(top to bottom) |
| compound | false | If true, allow edges between clusters. 配合 lhead 和 ltail 使用 |
常用节点属性
| 属性名 | 默认值 | 说明 |
| label | node name | 节点显示内容 |
| color | black | node边框颜色 |
| fontcolor | black | 字体颜色 |
| fillcolor | 背景色 | |
| fontname | Times-Roman | 字体 |
| fontsize | 14 | 字体大小 |
| shape | ellipse | 形状,box、ellipse、circle、diamond、plaintext、point、triangle、invtriangle |
| style | 图形样式,eg. bold、dashed、dotted、filled | |
| image | 背景图片地址 |
常用边属性
| 属性名 默认值 | 说明 | |
| label | 描述关系 | |
| color | black | 箭头颜色 |
| fontcolor | black | 关系文字颜色 |
| dir | forward | 设置方向:forward,back,both,none |
| arrowhead | normal | 箭头头部形状。box、crow、diamond、dot、none、normal、vee。箭头文档 点此 |
| arrowtail | 箭头尾部形状 | |
| arrowsize | 1.0 | 箭头大小 |
| style | 图形样式,eg. bold、dashed、dotted、filled | |
| lhead | 当 compound 为true时,lhead用于指定边指向的cluster | |
| ltail | 与ltail类似 |